Learn to Code
With the world's largest web developer site.
HTML Example:
<!DOCTYPE html>
<html>
<title>HTML Tutorial</title>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Try it Yourself
CSS Example:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
}
Try it Yourself
JavaScript Example:
<button onclick="myFunction()">Click Me!</button>
<script>
function myFunction() {
let x = document.getElementById("demo");
x.style.fontSize = "25px";
x.style.color = "red";
}
</script>
Try it Yourself
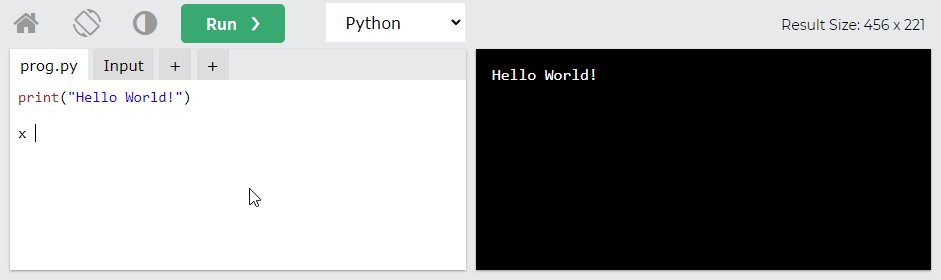
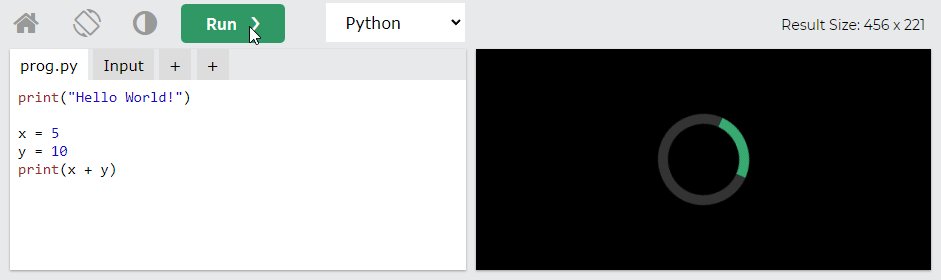
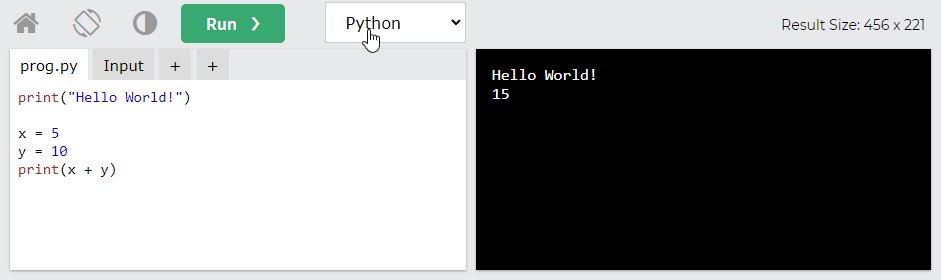
Python Example:
if 5 > 2:
print("Five is greater than two!")
Try it Yourself
SQL Example:
SELECT * FROM Customers
WHERE Country='Mexico';
Try it Yourself
PHP
A web server programming language
Learn PHP
W3.CSS
A CSS framework for faster and better responsive web pages
Learn W3.CSS
Color Picker
W3Schools' famous color picker

Code Game
Help the Lynx collect pine cones!

Play Game
Exercises and Quizzes
Test your skills!
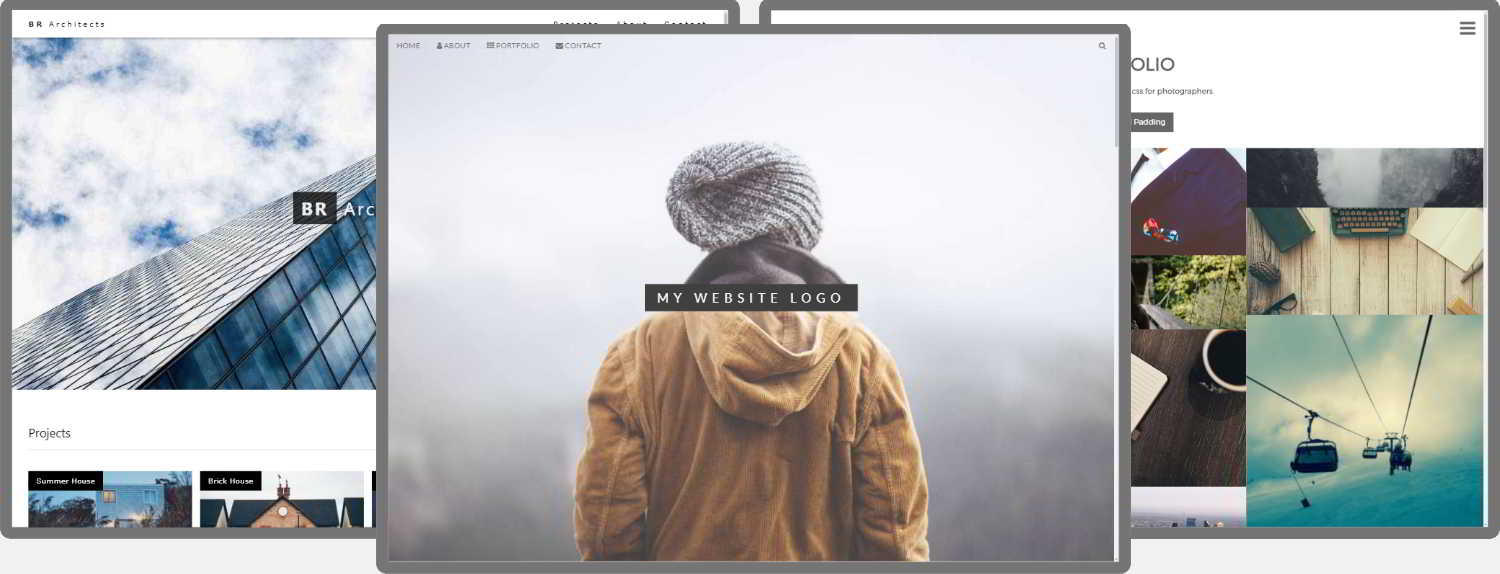
Web Templates
Browse our selection of free responsive HTML Templates
BROWSE TEMPLATES
Kickstart your career
Get certified by completing a course
Get started
How To Section
Code snippets for HTML, CSS and JavaScript
For example, how to create a slideshow:
LEARN HOW TO